
Thursday, September 28, 2006
Priorities:
Response from eating:
Dras, fordøyes sakte, inn til midten.
Spiseprosessen: Du må holde deg over partiklene for å få de til å feste seg til deg. (ev. klikke?)
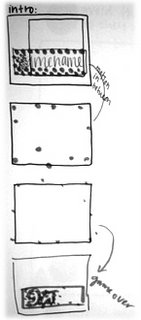
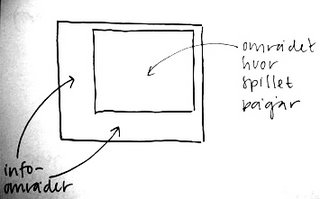
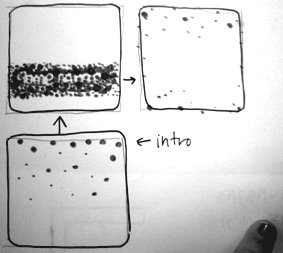
Layout:
Bakgrunnsoppsett: Fargevariasjon i nivå, ev. grå skala. Sort/hvitt eller farget filter over bilde? Et slør som skifter farge etter som du beveger deg i nivåer.
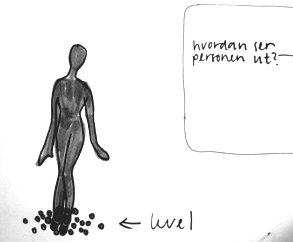
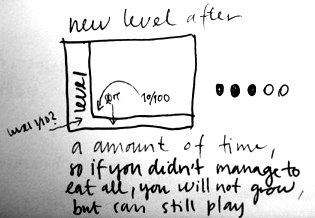
Dotter som beveger seg oppover kroppen, som når du beveger deg oppover i nivåer - også vise/indikere mengden dotter du har spist ev. er til stede i skjermen?
Flat bakgrunn: overlat skin på person - som hud.
Response from eating:
Dras, fordøyes sakte, inn til midten.
Spiseprosessen: Du må holde deg over partiklene for å få de til å feste seg til deg. (ev. klikke?)
Layout:
Bakgrunnsoppsett: Fargevariasjon i nivå, ev. grå skala. Sort/hvitt eller farget filter over bilde? Et slør som skifter farge etter som du beveger deg i nivåer.
Dotter som beveger seg oppover kroppen, som når du beveger deg oppover i nivåer - også vise/indikere mengden dotter du har spist ev. er til stede i skjermen?
Flat bakgrunn: overlat skin på person - som hud.
Wednesday, September 27, 2006
Tuesday, September 26, 2006
Reserch:
Spille spill for inspirasjon!
Uttesting av div. coputer spill - gamle og nye.
Noterer gode, ev. dårlige sider, ved et spill.
Hva liker du å spille?
Hva er et bra spill?
Hva er bra med et spill?
Individuelt!
Hva slags spill?
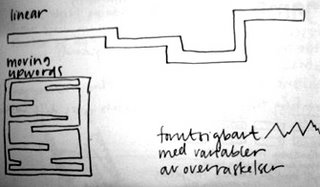
Bevegelse horisontalt eller vertikalt?
Forutsigbarhet med variabler av overraskelser.
Økning i vanskelighetsgrad.
Belønning i forskjellige nivåre, ev straffes?
Et spill for jenter!
Der du ikke mister "livet", eller må starte på nytt, men i stede blir mindre og svakere, samtidig som du har muligheten til å bygge deg opp igjen.
Order out of chaos - rydde opp, lage system.
Spille spill for inspirasjon!
Uttesting av div. coputer spill - gamle og nye.
Noterer gode, ev. dårlige sider, ved et spill.
Hva liker du å spille?
Hva er et bra spill?
Hva er bra med et spill?
Individuelt!
Hva slags spill?
Bevegelse horisontalt eller vertikalt?
Forutsigbarhet med variabler av overraskelser.
Økning i vanskelighetsgrad.
Belønning i forskjellige nivåre, ev straffes?
Et spill for jenter!
Der du ikke mister "livet", eller må starte på nytt, men i stede blir mindre og svakere, samtidig som du har muligheten til å bygge deg opp igjen.
Order out of chaos - rydde opp, lage system.
Monday, September 25, 2006
Why do I play a game?
For entertainment.
Not to serious, should be great fun and a laugh.
No brainactivity?
What will make a game good?
Experience something your not usually exposed to - see the world from a different point of view (ex: a older person). A feeling you had as a child, that you would like to explore over again (happy: glad for å se familien etter en lengere periode borte fra dem, scared / spenning: som når du venter på å bli funnet når du leker gjemsel, gru-glede: tiden opp mot julaften der du nesten ikke kunne vente, ikke fikk du sove om kvelden før den store dagen - tankene bare spant rundt det som var i nærheten av å skje).
For entertainment.
Not to serious, should be great fun and a laugh.
No brainactivity?
What will make a game good?
Experience something your not usually exposed to - see the world from a different point of view (ex: a older person). A feeling you had as a child, that you would like to explore over again (happy: glad for å se familien etter en lengere periode borte fra dem, scared / spenning: som når du venter på å bli funnet når du leker gjemsel, gru-glede: tiden opp mot julaften der du nesten ikke kunne vente, ikke fikk du sove om kvelden før den store dagen - tankene bare spant rundt det som var i nærheten av å skje).
(retro) computer game design.

Game design is the process of designing the content, background and rules of a game. In this task we are to focus on gameplay in video games. Gameplay is what the player does during the game, governed by the interactions of one or more game mechanics. Gameplay is at the heart of the design process and is usually extensively tested and refined. Gameplay is interactive and usually challenges the player in some manner. In this task we focus on special challenges rather than mental challenges. And we want to be more inspired by the mechanics of retro games rather than the social aspects of massive multiplayer games online.
"Spill er en form for lek med klart definerte regler og mål."
Why do people play games?
To learn.
Nose thumbing.
Exploration.
Prove oneself.
Social lubrication.
Exercise.
Need for aknowledgement.

Game design is the process of designing the content, background and rules of a game. In this task we are to focus on gameplay in video games. Gameplay is what the player does during the game, governed by the interactions of one or more game mechanics. Gameplay is at the heart of the design process and is usually extensively tested and refined. Gameplay is interactive and usually challenges the player in some manner. In this task we focus on special challenges rather than mental challenges. And we want to be more inspired by the mechanics of retro games rather than the social aspects of massive multiplayer games online.
"Spill er en form for lek med klart definerte regler og mål."
Why do people play games?
To learn.
Nose thumbing.
Exploration.
Prove oneself.
Social lubrication.
Exercise.
Need for aknowledgement.
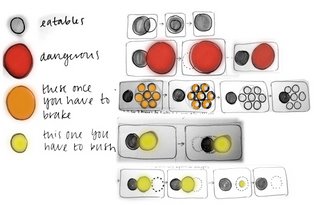
Interactiv toy.
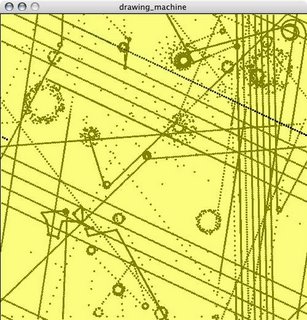
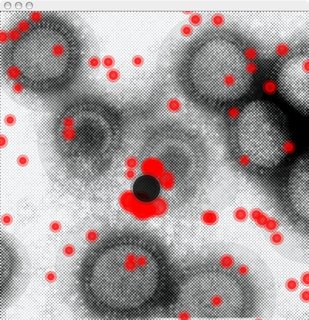
Inspirert av influensaviruset, laget vi virus som fester seg til en klump. Klumpen beveges rundt ved hjelp av musen, virusene dras mot klumpen og "kleber" seg fast, man kan riste de av seg om man beveger seg fort nok. Når virusene er festet til klumpen, "suger de livskfaft" fra den, så mens klumpen blir mindre, vokser virusene seg store. Når de ikke lenger er festet til hverandre, kommer klumpen om sider til seg selv og virusene blir mindre igjen.
Inspirert av influensaviruset, laget vi virus som fester seg til en klump. Klumpen beveges rundt ved hjelp av musen, virusene dras mot klumpen og "kleber" seg fast, man kan riste de av seg om man beveger seg fort nok. Når virusene er festet til klumpen, "suger de livskfaft" fra den, så mens klumpen blir mindre, vokser virusene seg store. Når de ikke lenger er festet til hverandre, kommer klumpen om sider til seg selv og virusene blir mindre igjen.

// KLISTREKLUMP
Dot d[] = new Dot[80];
PImage b;
float klumpsize;
void setup() {
size(600,600);
smooth();
noStroke();
noCursor();
framerate(50);
b = loadImage("virus4svhv.jpg");
klumpsize = 60;
for(int i=0; i<1)klumpsize=2; x =" random(width);" y =" random(height);" angle =" random(360);" speed =" 0.3;" dotsize =" random(12,20);" stuck =" false;" ramme =" 100;" x="width+ramme;">width+ramme) x=-ramme;
if(y<-ramme) y=height+ramme; if(y>height+ramme) y=-ramme;
// remove them if mouse moves fast
if(stuck && (abs(mouseX-pmouseX)>100 || abs(mouseY-pmouseY)>50)) {
stuck=false;
angle = degrees(mouseDirection())-90;
if(abs(mouseX-pmouseX)0.3) speed -= 0.01;
if(stuck) {
x = x + (mouseX-pmouseX);
y = y + (mouseY-pmouseY);
dotsize += 0.05;
klumpsize -=0.0015;
}
else {
if(dist(x,y,mouseX, mouseY)klumpsize-10) {
// AVSTANDEN MELLOM DOT OG KLUMP AVGJØR FART MOT KLUMP
x = x + (mouseX-x)/155;
y = y + (mouseY-y)/155;
}
else {
// CALCULATE POSITION
x = x + cos(radians(angle))*speed;
y = y + sin(radians(angle))*speed;
// CALCULATE ANGLE & ANGLE CHANGE
angle=angle+angleDir;
angleDir=angleDir+random(-0.3,0.3); // CHANGE
if(angleDir<-3) angleDir=-3; // MIN CHANGE else if(angleDir>3) angleDir=3; // MAX CHANGE
// FLIP DIRECTION EVER 50.FRAME
if(frameCount%50==0) angleDir=-angleDir;
}
// if close, make it stick
if(dist(x,y,mouseX, mouseY)<42>30)
stuck = true;
}
if(stuck == false && klumpsize<60>20) {
dotsize -= 0.06;
klumpsize +=0.003;
}
fill(255,0,0,180);
strokeWeight(10);
stroke(255,0,0,90);
ellipse(x,y,dotsize,dotsize);
}
}
float mouseDirection() {
return atan2(mouseX-pmouseX, mouseY-pmouseY);
}
void mousePressed(){
setup();
}
Monday, September 18, 2006
Saturday, September 16, 2006
Snøkrystaller i statisk komposisjon.
 Det er tre forskjellige str på stjernene, mer komplekse de som er store og dermed færre detaljer på de som er små.
Det er tre forskjellige str på stjernene, mer komplekse de som er store og dermed færre detaljer på de som er små.Alle må gjerne ha litt gjennomsiktighet - da ser de mer 3dimesjonale ut - jeg syns at jo mindre de blir desto mer gjennomsiktighet kan de ha - itilegg går det ann å ha en variasjon i transparenten innen for de forskjellige str - slik du ser jeg har gjort - lagt i flere lag, det blir mer dybde i bildet.
Monday, September 11, 2006
warm-cold
passive-dynamic


void draw() {
size (600,600);
background(200);
if(mousePressed) {
fill(177,207,174);
rect(150,360,10,120);
fill(161,190,158);
rect(200,330,10,150);
fill(115,139,114);
rect(250,260,10,220);
fill(192,225,191);
rect(300,390,10,90);
fill(129,153,128);
rect(350,290,10,190);
fill(19,173,147);
rect(400,340,10,140);
fill(103,126,103);
rect(450,230,10,250);
}
else {
fill(192,225,191);
rect(150,400,10,80);
rect(200,400,10,80);
rect(250,400,10,80);
rect(300,400,10,80);
rect(350,400,10,80);
rect(400,400,10,80);
rect(450,400,10,80);
}
}
Thursday, September 07, 2006
heavy-light med bevegelse
int size = 8;
int legth = 50;
int aSize; // Height of the shape
float aPos; // Position of shape
float aSpeed; // Speed of the shape
int aDirection = 1; // Left or Right
float bPos;
float bSpeed;
int bDirection = 1;
float cPos;
float cSpeed;
int cDirection = 1;
float dPos;
float dSpeed;
int dDirection = 1;
void setup()
{
size(600, 600);
framerate(60);
aPos = bPos = cPos = dPos = width/2;
}
void draw()
{
background(50);
if(mousePressed) {
background(200);
rect(100,100,450,450);
fill(150);
aSpeed = squared(aPos/float(width-size)) * 6.0;
aPos = aPos + ((aSpeed*8.0+0.75) * aDirection );
if (aPos > width-size || aPos < adirection =" aDirection" dspeed =" quadHump(dPos/float(width-size))" dpos =" dPos"> width-size || dPos < ddirection =" dDirection" sa =" (sa" sa =" sa*sa*sa*sa" sa =" (sa" sa =" sa*sa;"> 1) {
sa = 1;
}
return 1-sa;
}
float squared(float sa) {
sa = sa*sa;
return sa;
}
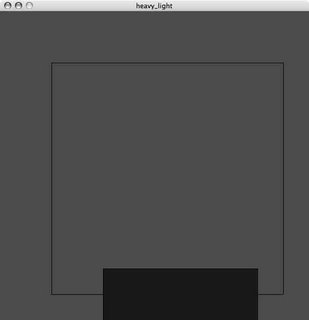
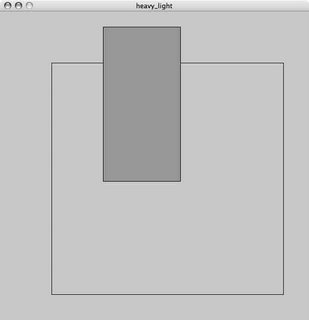
heavy-light


void setup()
{
size(600,600);
}
void draw() {
background(200);
if(mousePressed) {
// PLACE LIGHT GRAPHICS HERE
background(200);
rect(100,100,450,450);
fill(150);
rect(width/3,30,150,300);
fill(200);
}
else {
// PLACE HEAVY GRAPHICS HERE
background(75);
rect(100,100,450,450);
fill(25);
rect(width/3,500,300,150);
fill(75);
}
}
Wednesday, September 06, 2006
Make two original wall-patterns for a childeren-room using geometrical shapes and color.
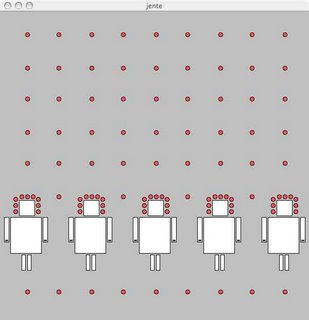
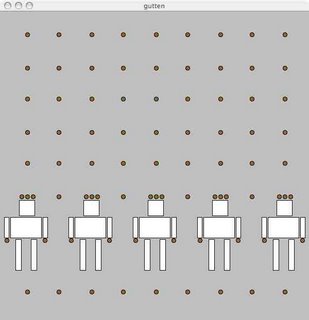
A masculine boys room: gutt, robot, blå.
A feminine girls room: jente, blomster, rød.
A feminine girls room: jente, blomster, rød.
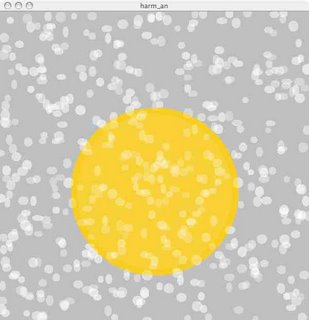
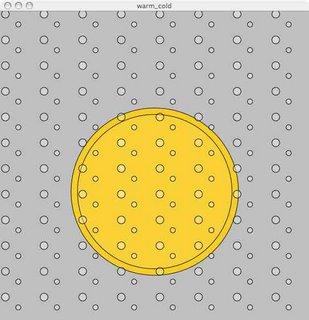
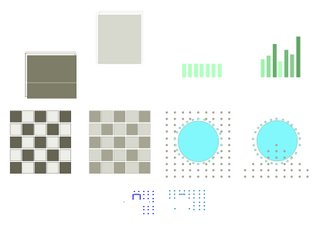
Use geometrical shapes and play with color effects like contrast, complementary colors, chroma and saturation to express warm&cold, harmony&anarchy.
Warm and cold: blå og rød
Harmony and anarchy:
Harmony and anarchy:
Draw two grayscale compositions made out of squares that express the feelings hard and soft.
Hard: spisse kanter
Soft: avrundede kanter
Soft: avrundede kanter
Play with the illusion of gravity or rhythm and draw 7 long rectangles in two compositions that express passive and dynamic.
Passive: ser statisk ut, vannrett, selvstendige.
Dynamic: ser ut til å være i bevegels, loddrett, inngår i hverandre.
Dynamic: ser ut til å være i bevegels, loddrett, inngår i hverandre.
Draw two compositions with two rectangles that together express heavy og light.
Heavy: Sort, opakt, fet, stor, tung (som langt ned i vinduet)
Light: hvit, transparent, liten, lett (langt opp).
Light: hvit, transparent, liten, lett (langt opp).
6 september.
//til å begynne med, bare hele nummer
int position;
//tar med alle desimaler
float position2;
color myblue = color(0,0,255);
//nærmere beskrivelse av posisjonene må komme senere
position=17;
//position refererer til posisjonen bestemt over, x så y, vidden så høyden
rect(position, 50, 50, 50);
Påminnelser:
//lager ny posjtion
position=5;
//width=vidden på størrelsen av vinduet
//hight/4 betyr en fjerdedel av høyden
//fint for mange gjentagelser på en gang-kopierer det nedover
for(int i=0; i<5; i++)
//draw gjentas om og om igjen
//antall rammer som tegnes på nytt i sekundet
framerate(5);
-- er oppe i venstre hjørnet, ++ er nede i høyre hjørne
int position;
//tar med alle desimaler
float position2;
color myblue = color(0,0,255);
//nærmere beskrivelse av posisjonene må komme senere
position=17;
//position refererer til posisjonen bestemt over, x så y, vidden så høyden
rect(position, 50, 50, 50);
Påminnelser:
//lager ny posjtion
position=5;
//width=vidden på størrelsen av vinduet
//hight/4 betyr en fjerdedel av høyden
//fint for mange gjentagelser på en gang-kopierer det nedover
for(int i=0; i<5; i++)
//draw gjentas om og om igjen
//antall rammer som tegnes på nytt i sekundet
framerate(5);
-- er oppe i venstre hjørnet, ++ er nede i høyre hjørne
Monday, September 04, 2006
Processing.
 Fasinerende at en gjeng med koder kan danne et bilde. Jeg dro nytte av å bruke koder fra learning/processing.org, der jeg forandret størrelser og posisjon på figurer, retning og hastighet på bevegelser.
Fasinerende at en gjeng med koder kan danne et bilde. Jeg dro nytte av å bruke koder fra learning/processing.org, der jeg forandret størrelser og posisjon på figurer, retning og hastighet på bevegelser.Den første øvelsen tok utgangspunkt i tre sirkler, der fargen er en random rødnyanse, etter som hvor du beveger musen, samtidig så beveges den tredje sirkelen i takt med musen og den første sirkelen aktiveres med et klikk.
float fargenyanse;
void setup()
{
size(600,600);
smooth();
fargenyanse = random(255);
fill(mouseY,0,0);
}
void draw()
{
strokeWeight(2);
fill(mouseY,0,0,25);
if(mousePressed)
ellipse(150,150,200,200);
ellipse(300,150,200,200);
ellipse(150+mouseX,150+mouseY+random(20),200,200);
}
Oppgave 4.
Visual abstraction.
First week of processing: learn to take control over basic functions, geometrical shapes and color.
Processing.
Only type code!
Rektangel 10pix ned 10 inn, 50 bredt og 50 høyt:
rect(10,10,50,50);
Almost every line have to end with ;
For each line, trykk "play" for å se at du har fått til det du vil.
size spesifiserer størrelsen på vinduet
fill forteller om fargen
Rød og brun farge på bokstavene betyr at processing forstår hva ordet betyr.
Hvorfor programering?
Bruke som interaktiv verktøy på skjerm - kan fint bruke flash, til og med powerpoint for å vise til poenget.
;sier at instruksjonen er slutt og en ny begynner
//Før en linje betyr at linjen ikke gir en kommando til hva som skal skje men bare er til informasjone for den som leser det.
First week of processing: learn to take control over basic functions, geometrical shapes and color.
Processing.
Only type code!
Rektangel 10pix ned 10 inn, 50 bredt og 50 høyt:
rect(10,10,50,50);
Almost every line have to end with ;
For each line, trykk "play" for å se at du har fått til det du vil.
size spesifiserer størrelsen på vinduet
fill forteller om fargen
Rød og brun farge på bokstavene betyr at processing forstår hva ordet betyr.
Hvorfor programering?
Bruke som interaktiv verktøy på skjerm - kan fint bruke flash, til og med powerpoint for å vise til poenget.
;sier at instruksjonen er slutt og en ny begynner
//Før en linje betyr at linjen ikke gir en kommando til hva som skal skje men bare er til informasjone for den som leser det.
Oppgave 3.
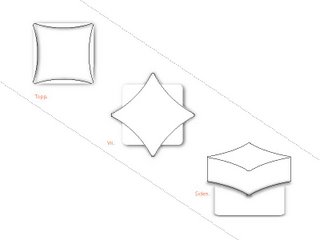
Making meaning with no context.
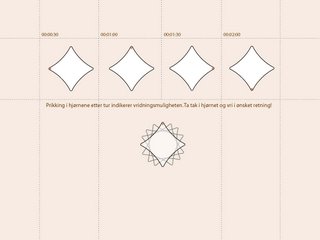
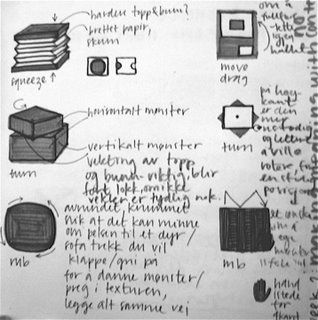
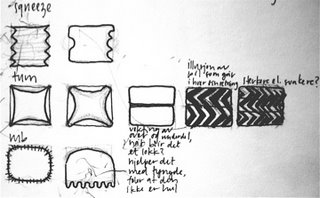
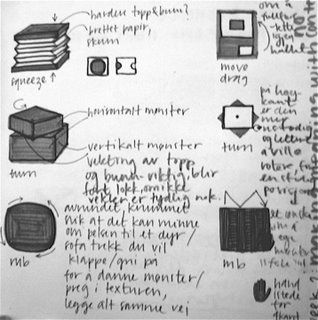
 Fysisk:
Fysisk:
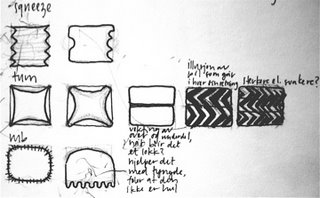
Squeeze:
Hard topp og bunn, brettet papir eller skum i midten.
Turn:
To klosser oppå hverandre, forskjellig mønster på annenhver side, rotes for å passe / ikke passe sammen.
Rub:
Avrundet, krummet kube, minne om pelsen til et dyr / sofaen til bestemor som du gjerne vil klappe / gni for å danne mønster / legge i samme retning / prege overflateteksturen.
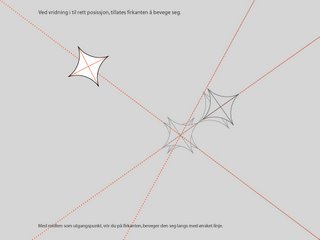
 Visuel:
Visuel:
Move, drag:
Et tomrom, noe som ikke er fullført, noe som hører hjemme et annet sted enn der det er.
Turn:
Rotere rundt en akse for å få det til å falle på plass i sitt spor.
Rub:
En hånd som kan beveges opp og ned på en flate som endrer retning i strukturen etter som det blir berørt.
 Fysisk:
Fysisk:Squeeze:
Hard topp og bunn, brettet papir eller skum i midten.
Turn:
To klosser oppå hverandre, forskjellig mønster på annenhver side, rotes for å passe / ikke passe sammen.
Rub:
Avrundet, krummet kube, minne om pelsen til et dyr / sofaen til bestemor som du gjerne vil klappe / gni for å danne mønster / legge i samme retning / prege overflateteksturen.
 Visuel:
Visuel:Move, drag:
Et tomrom, noe som ikke er fullført, noe som hører hjemme et annet sted enn der det er.
Turn:
Rotere rundt en akse for å få det til å falle på plass i sitt spor.
Rub:
En hånd som kan beveges opp og ned på en flate som endrer retning i strukturen etter som det blir berørt.
Oppgave 2.
Gjennomgang av "innovation and conceptual design".
Gå alltid i bredden til å begynne med. Ha mange ideer, plukk ut noen få å gå videre med, sitt tilslutt igjen med en supergod en!
Hva er tendensene i vårt samfunn? Ivår oppgave var tilfellene lite tid, splittelser og lange avstander mellom familiemedlemmene sentrale punkter.
God ide! Ut å teste blant bruker då fort som mulig - for å bli kjent med målgruppen og ikke gå seg vill i noe som viser seg å fungere helt på trynet i virkligheten. Barn har lett for å forestille seg, så lette mock-ups uten for mye teknisk er godt nok!
Våre eventuelt tenkte materialvalg og tekniske løsninger: Mykt plast hode med prosjekteringer fra innsiden, ev. ansiktet som skjerm. Abstrahere ansiktet til foreldrene for å ikke skape en skremmende figur.
Gå alltid i bredden til å begynne med. Ha mange ideer, plukk ut noen få å gå videre med, sitt tilslutt igjen med en supergod en!
Hva er tendensene i vårt samfunn? Ivår oppgave var tilfellene lite tid, splittelser og lange avstander mellom familiemedlemmene sentrale punkter.
God ide! Ut å teste blant bruker då fort som mulig - for å bli kjent med målgruppen og ikke gå seg vill i noe som viser seg å fungere helt på trynet i virkligheten. Barn har lett for å forestille seg, så lette mock-ups uten for mye teknisk er godt nok!
Våre eventuelt tenkte materialvalg og tekniske løsninger: Mykt plast hode med prosjekteringer fra innsiden, ev. ansiktet som skjerm. Abstrahere ansiktet til foreldrene for å ikke skape en skremmende figur.
Subscribe to:
Posts (Atom)